Convert Your WordPress-Powered Website into a powerful Sales Engine with These 4 Tools
For your business to catch on the right track, these 4 amazing tools will turn your WordPress website into a powerful sales engine:
1. Drive Your Users Back To Your Site Using 'Start A Fire'

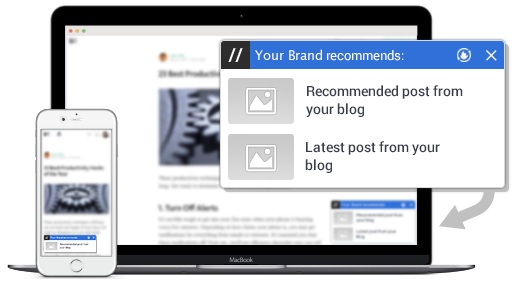
Start A Fire is a smart tool that allows you to add your personal floating suggested link box, known as a “badge,” to any URL that you share. This means that whenever a user clicks onto a link on your WordPress blog to a third party site, they’ll get a pop-up reminder to return back to your site once they are done.
Start A Fire-driven short links are easily shared anywhere, so, you can get your social media traffic even back to your site after they click into your feed. The snapshot below shows how it works actually:
Besides being a WordPress plugin, marketers can play with Start a Fire by deploying them within their social media dashboards and email marketing platforms, so that every shareable link has your badge bookmarked upon it & most interestingly, it’s free.
2. 'Content Upgrades Pro' Is For Content Conversion
No matter, how hard you try, the amount of time taken by content research, updating & promotion is matchless & still sometimes it won’t pay off in getting your viewers converted into subscribers and customers.
Content Upgrades Pro is a plugin option that heals this thing with a promise to use your content in a way that guarantees a healthy conversion of up to 59.2% of your visitors into email subscribers.
How This Can Be Possible?
As expected, the question is right. This smart plugin actually allows you to offer a “content upgrade” for your WordPress blogs in the form of a single extra content piece within your article, but asking for email address of the visitors to get its full-access.
This can be made more interesting by adding a bonus colorful “Fancy Box” to your WordPress content using the plugin, triggering a pop-up, requesting email address of the visitors.
You will get a subscriber & they will get free content. A win-win for both the parties.

3. Make Your Site empowered with 'SumoMe'
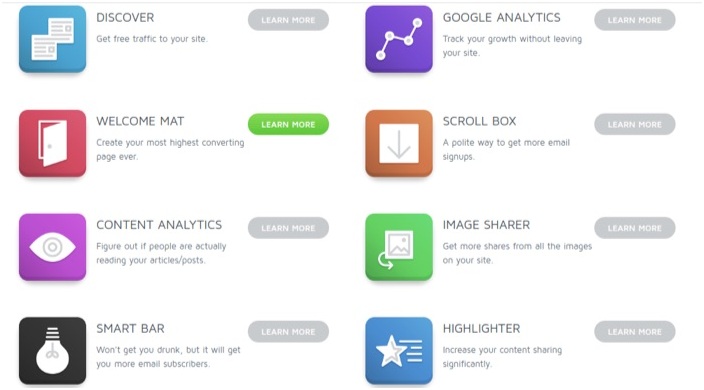
SumoMe comes up loaded with dozens of extremely powerful add-on tools & options that augment your site functionality above par.
From the heat maps giving the visitors click ratio ( whether or not) with a free way out intent popup email list builder that guarantees your email sign up ratio to rise by 20% daily, SumoMe provides a well-drafted group of useful apps for your growing web traffic.

A great tool for optimization, SumoMe is available in a robust “free forever” version for your features and traffic masses.
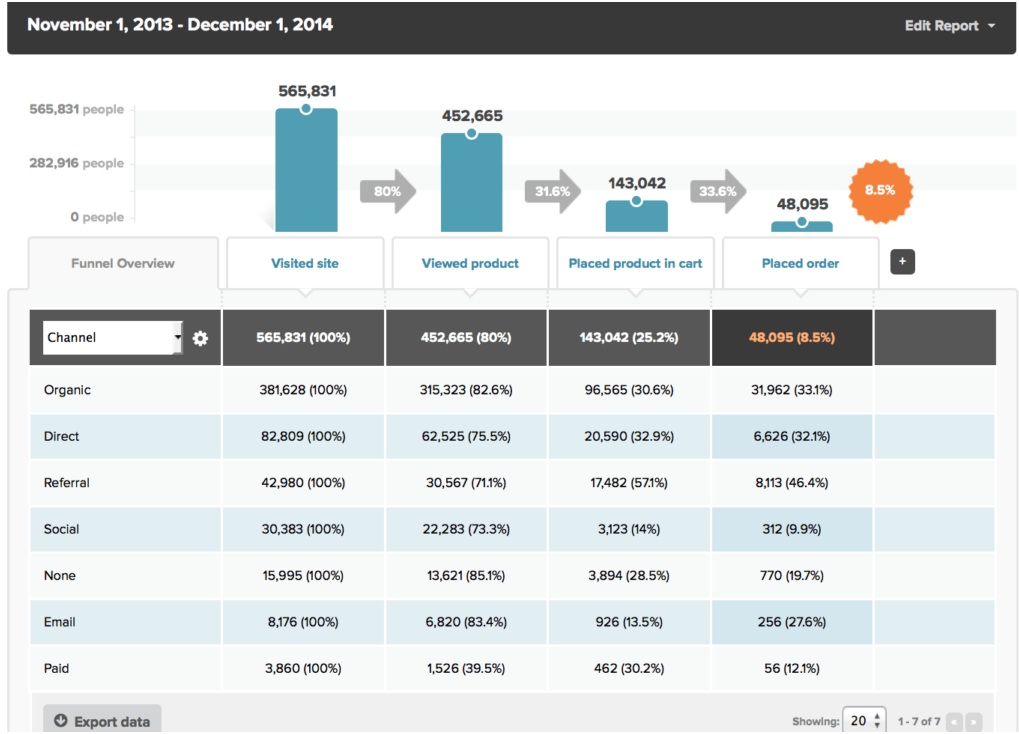
4. Make Your Numbers Rise with Kissmetrics
When talking about growth drivers & plug-ins, leaving Kissmetrics off the list won’t be a justifiable thing to do.
Kissmetrics enjoys an edge over all the other competing analytics platforms with its focus on end-user needs strongly.
Rather than keeping narrow focus on metrics like: pageviews and bounce rates, the plug-in, Kissmetrics tracks the users individually to help business understanding their target market more better than anyone else for better content creation & onsite success experience.

And on top of it, the Kissmetrics Blog is one of the source behind good-quality, steady & appropriate content regarding latest analytics, infographics, E-marketing & website development, making you feel like an ally that has invested in the best source of getting hot gossips!
7 JavaScript Functions for every developer to know

You can count the early days of JavaScript where, single function was needed for just about everything because the browser vendors used to practice features in a different way & we are talking about the edge features, not just the basic ones, with addEventListener and attachEvent to name a few .
We know that bygone days have gone when things used to be difficult but still there are a few functions being the same & are must for each developer to keep in their arsenal for an effortless, well –performing task & that’s what they need:
debounce
The debounce function can make the entire game reverse especially, when you need an event-fueled performance. If you aren't using this function with a scroll, resize, key* event, you're most likely doing it incorrectly. Here's how debounce function actually works to keep your code competent:
// Returns a function, that, as long as it continues to be invoked, will not
// be triggered. The function will be called after it stops being called for
// N milliseconds. If `immediate` is passed, trigger the function on the
// leading edge, instead of the trailing.
function debounce(func, wait, immediate) {
var timeout;
return function() {
var context = this, args = arguments;
var later = function() {
timeout = null;
if (!immediate) func.apply(context, args);
};
var callNow = immediate && !timeout;
clearTimeout(timeout);
timeout = setTimeout(later, wait);
if (callNow) func.apply(context, args);
};
};
// Usage
var myEfficientFn = debounce(function() {
// All the taxing stuff you do
}, 250);
window.addEventListener('resize', myEfficientFn);
Interestingly, the debounce function will not permit a callback to be used more than one time within given time frame. This is particularly most important while communicating a callback function key to frequently-firing actions.
The debounce function, as mentioned earlier doesn’t support the plug into an event to indicate a desired state -- if the event is missing, it’s time for you need to run check for your desired state at intervals:
// The polling function
function poll(fn, timeout, interval) {
var endTime = Number(new Date()) + (timeout || 2000);
interval = interval || 100;
var checkCondition = function(resolve, reject) {
// If the condition is met, we're done!
var result = fn();
if(result) {
resolve(result);
}
// If the condition isn't met but the timeout hasn't elapsed, go again
else if (Number(new Date()) < endTime) {
setTimeout(checkCondition, interval, resolve, reject);
}
// Didn't match and too much time, reject!
else {
reject(new Error('timed out for ' + fn + ': ' + arguments));
}
};
return new Promise(checkCondition);
}
// Usage: ensure element is visible
poll(function() {
return document.getElementById('lightbox').offsetWidth > 0;
}, 2000, 150).then(function() {
// Polling done, now do something else!
}).catch(function() {
// Polling timed out, handle the error!
});
Polling has way long been practical on the web and will continue to be the future!
Sometimes you prefer to work with a certain functionality only once, similarly the way you'd use an onload event. This code offers you with the said functionality aspect:
function once(fn, context) {
var result;
return function() {
if(fn) {
result = fn.apply(context || this, arguments);
fn = null;
}
return result;
};
}
// Usage
var canOnlyFireOnce = once(function() {
console.log('Fired!');
});
canOnlyFireOnce(); // "Fired!"
canOnlyFireOnce(); // nada
The once function prevents replica initialization & make sure that the function appears only for one time.
Getting an absolute URL out of a variable string isn’t an easy to get task.
You can get string input with the get absolute URL easily – a suave trick:
var getAbsoluteUrl = (function() {
var a;
return function(url) {
if(!a) a = document.createElement('a');
a.href = url;
return a.href;
};
})();
// Usage
getAbsoluteUrl('/something'); // https://davidwalsh.name/something
The "burn" element href guarantees you with a trustable absolute URL in return.
To know whether a given function is native or can’t signal if you're eager to override is the key query. This clever code can give you the right answer:
;(function() {
// Used to resolve the internal `Class` of values
var toString = Object.prototype.toString;
// Used to resolve the decompiled source of functions
var fnToString = Function.prototype.toString;
// Used to detect host constructors (Safari > 4; really typed array specific)
var reHostCtor = /^\[object .+?Constructor\]$/;
// Compile a regexp using a common native method as a template.
// We chose 'Object#toString` because there's a good chance it is not being mucked with.
var reNative = RegExp('^' +
// Coerce `Object#toString` to a string
String(toString)
// Escape any special regexp characters
.replace(/[.*+?^${}()|[\]\/\\]/g, '\\$&')
// Replace mentions of `toString` with `.*?` to keep the template generic.
// Replace thing like `for ...` to support environments like Rhino which add extra info
// such as method arity.
.replace(/toString|(function).*?(?=\\\()| for .+?(?=\\\])/g, '$1.*?') + '$'
);
function isNative(value) {
var type = typeof value;
return type == 'function'
// Use `Function#toString` to bypass the value's own `toString` method
// and avoid being faked out.
? reNative.test(fnToString.call(value))
// Fallback to a host object check because some environments will represent
// things like typed arrays as DOM methods which may not conform to the
// normal native pattern.
: (value && type == 'object' && reHostCtor.test(toString.call(value))) || false;
}
// export however you want
module.exports = isNative;
}());
// Usage
isNative(alert); // true
isNative(myCustomFunction); // false
The function isn't simple tough but gets the work done!
We all are aware that NodeList can be obtained via a selector (through document.querySelectorAll) and offer each of them with a unique style, but what's more resourceful is setting that style as per selector needs (as you do in a style sheet):
var sheet = (function() {
// Create the <style> tag
var style = document.createElement('style');
// Add a media (and/or media query) here if you'd like!
// style.setAttribute('media', 'screen')
// style.setAttribute('media', 'only screen and (max-width : 1024px)')
// WebKit hack :(
style.appendChild(document.createTextNode(''));
// Add the <style> element to the page
document.head.appendChild(style);
return style.sheet;
})();
// Usage
sheet.insertRule("header { float: left; opacity: 0.8; }", 1);
This is ideal while working on a dynamic, AJAX-loaded site. If you set the style as per selector, you feel yourself get rid out of styling every element that may go with that selector (at present or in the future).
Oftentimes, what happens is that we validate input prior to moving forward; make sure of a truthy value, ensuring forms data is legal, etc. But how often can we be sure of a certain element for moving forward? You use matchesSelector function in this case to validate if an element is of a given selector -match:
function matchesSelector(el, selector) {
var p = Element.prototype;
var f = p.matches || p.webkitMatchesSelector || p.mozMatchesSelector || p.msMatchesSelector || function(s) {
return [].indexOf.call(document.querySelectorAll(s), this) !== -1;
};
return f.call(el, selector);
}
// Usage
matchesSelector(document.getElementById('myDiv'), 'div.someSelector[some-attribute=true]')
All in all, these seven JavaScript functions must be on fingers of
Have we Web Development Agency Australia missed out any function?
Web Development Agency Australia is a Web Design Company enjoying an edge with awesome web developers under one roof. Shake hands with us today.
3 Back-End Reasons for Enhanced Operational Efficiency
Our last article section talked about the most must to have frond-end reasons that can give you users a delighting & engaging experience.
Today, we are going to talk about back-end reasons that will grant better operational competence for your business.
The 3 valid reasons are:
Your Website Is Lacking On With Latest Technology
A single human year is measured equivalent to a couple of several internet years.
The statement clearly indicates & help us gauge how sift technology trends are in terms of shifting& climbing fastest.
A 2017 design might become outdated or redundant in 2018 & that's given us an exact clue of how far the technology might progress & how old your website can be if not revamped & re-designed accordingly.
Right from milestones lie, web-security, page load pace, code efficiency or outmoded plug-ins, the reasons are numerous behind the need to upgrade the tech tactics worn by your website.
Newer technologies are born with advanced frameworks in all aspects.
And on top of all, with technology today, scaling & customized website production have become a much more effort-less move.
Your Website Is Not Built On Flexible CMS
The nature of many websites, notably the business ones requires time to time content updating.
Those bygone days have passed when Webmaster had to rely upon technical side for every bit& piece of content. Thanks to the blessed CMS (Content Management System) that has make the life much easier, gifting the web owners with a significant control on to their web content updates.
CMSs have developed much more advancement over the last few years, making Webmaster confident enough to modify content updates like, handle text, graphics, forms, popups, etc in the most timely fashion.
Remove your website out of the traditional CMS that you are operating onto, making your resources being wasted pointlessly.
Opt for a flexible CMS approach & you can reduce your higher operational costs most efficiently in this way.
Your Website Is Designed On a Non SEO-Friendly Platform
Content management systems also actively participate in deciding how greatly & how easily your website can be optimized for search engines.
For online business this is an area that shouldn’t be ignored.
With websites enjoying a ready-to-use template but entail dynamic URLs can greatly gain radically from a design update with a sophisticated CM platform.
Ending
To move in business competition is tough but you must be confident of what you have with timely website redesign homework to deliver operational efficiency customers enrich experience. Beyond that, your product is there to take care of the rest.